いつからかこのblogの画像がところどころ表示されなくなっていました。

関連エントリの紹介エリアもこの有り様です。
ちなみに「?」マークの写真のURLは以下のようになっています。
https://i2.wp.com/frogfish.jp/wp-content/uploads/2019/06/D7K_5504.jpg?w=1024&ssl=1
冒頭の「i2.wp.com」って何だろうと疑問に思いWebを検索してたところ、どうやらJetpackが画像を高速表示するために置き換えているようです。
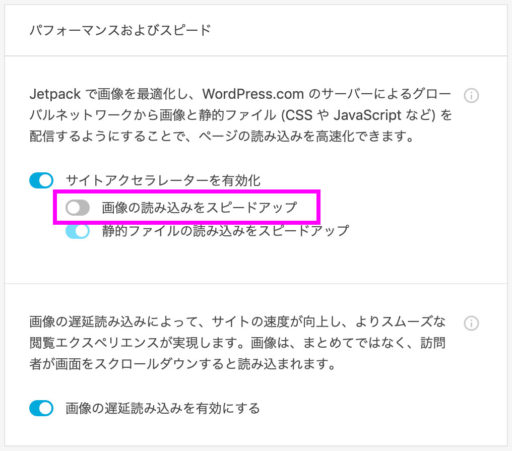
狙いは解るけど、そもそも表示されないのでは高速化も何もありません。そこで対処方法を見つけました。Jetpackの設定画面で以下のオプションをオフにすると画像が表示されるようになります。
Jetpack、便利ではあるけど、ときおり悪さをしてくれたりもします。以前、知り合いのWebサイトで導入したら、Jetpackによる過負荷でサーバーが無反応になってしまったこともあったし。