このサイトは今風にWordPressで作られています。WordPressって素晴らしいですね。名指しして悪いけどDreanWeaverはどれだけ発展しても昔ながらのワープロタイプの延長って感じだったし、BiNDは制約とバグだらけ。それらに比べれれば自由度や表現力は天国です。構成要素が多く、全容を把握するまでは少々苦労したけど。HTML、CSS、JavaScript、PHP、プラグイン、テーマ…。

そのテーマ、以前はPCとモバイルで別々のものを使っていました。基本はPC向けテーマだけどWPtouchやWP SiteManagerといったプラグインで、モバイル向けに別テーマをあてがっていたわけです。
ただし、blogだけの頃はそれでよかったけど固定ページが増えてきたら考えものです。何かしようとするたびにPC用とモバイル用の両テーマを修正する必要があるので。両テーマで見栄えが大きく違うのもどうかと思うし。
ということでテーマを一本化してみました。使った仕組みは簡単。モバイル用テーマのcssの最後に以下のブロックを追加して、PC用のcssを書き込むだけ。
@media only screen and ( min-width : 960px ) {
}
スクリーンサイズが960px以上の場合、こちらの指定で上書きされます。よってiPadの横置きならPC用、縦置きならモバイル用のcssが適用されます。
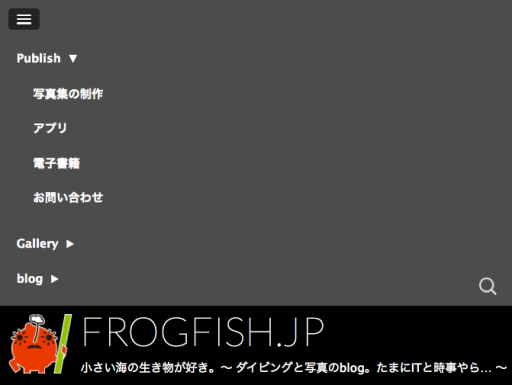
なお、PC向けにはナビゲーションの欄(一行目:Publish、Gallery、blog。二行目:Diving、Photography,Travel…)を設けてあるけどモバイル表示には邪魔なので、SlickNavというjQuery レスポンシブメニュープラグインで折り畳みメニューとしました。

他にも気にすべきだと思ったのは記事内の画像サイズでしょうか。モバイル端末は解像度が様々なので、以下のように可変サイズにする必要があります。まあ、ベースのテーマがモバイル用に作成されたものなら既にそうなっているはずですが。
.entry-content img{
max-width: 98%;
height : auto;
}