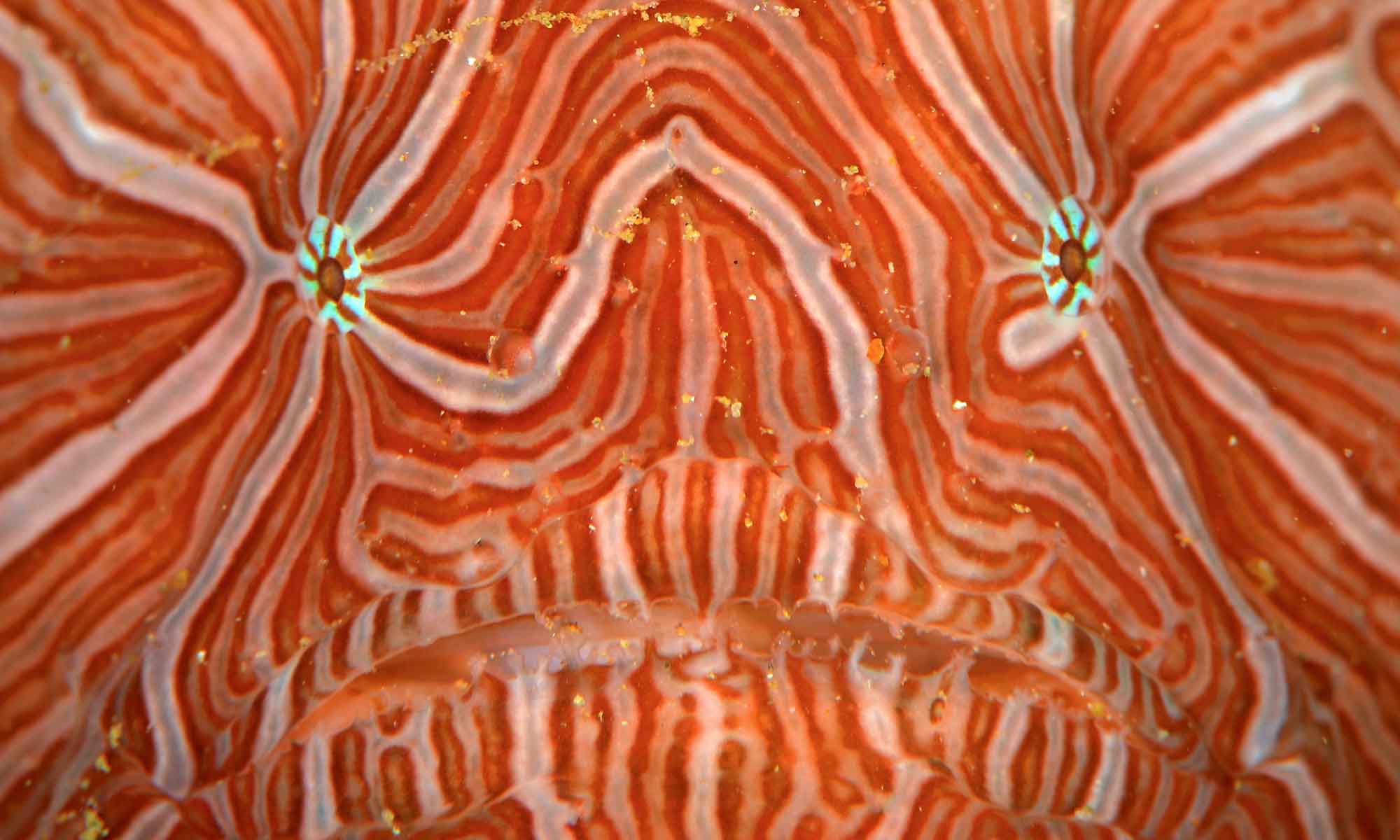
Apple Watch Ultraを買いたいと思っています。

多くの購入希望者は冒険者向けで124,800円(税込)と高価なApple Watch Ultraは見送り、他のモデルを選ぶのではないかと。新しもの好きとして知られる経済評論家の伊藤洋一氏もラジオでそのようなことを言っておられました。
でも、我々スキューバダイバーからすると見方が違ってきます。そう、Apple Watch Ultraはダイブコンピュータとしても機能するので、円安を踏まえた上でもむしろ割安とも言えます。
ご存知ない人向けに説明すると、スキューバダイビングでは潜水する際にダイブコンピュータ(多くは腕時計型)を携行し、その時々の水深に何分留まれるかといった情報を確認しながら潜水します。水深が深いところに一定時間以上滞在すると体内に窒素が過剰に溜まり、時には体調に深刻な悪影響を及ぼすためです。ダイブコンピュータはその水深での滞在リミットが迫ると浮上を促すアラート音で知らせてくれます。
さて、ダイブコンピュータのお値段はピンキリ。安いものなら25,000円ぐらいからあります。でも当然ながら高価な機種の方が水中での視認性が良かったり、機能が充実しています。
そして最高峰なのがSHEARWATER TERIC。Amazonでも16万円弱です。
しかも、たいていのダイブコンピュータは普段は腕時計ぐらいにしか使えないし、形も無骨。重量もTERICは120gあります。
一方、Apple Watchなら脈拍や体温を測るなどの健康管理に有益だったり、Suica・PASMOにもなるし、通話の補助などにも使えます。重さも61.3gと約半分です。
もっと言うとApple WatchにはGPUがあるので、どこで潜ったかの記録を残せます。「あそこのポイントであの生き物を観察できたから、日を改めてもう一度行こう」といったことが楽になるわけです。
ただし、気になる点はApple Watch Ultraの説明に以下の一文があること。
アクションボタン。さあ、飛び込もう。
水深アプリを起動したり、
ダイビング中にOceanic+アプリでコンパスの方向を設定できるようにアクションボタンをプログラミング。水中でApple Watch Ultraを操作するのが簡単になり ます。
これって側面のアクションボタンを押さないと、ダイブコンピュータとして機能しないってことでしょうかね?水圧がかかったら自動的にダイブコンピュータが起動してはくれないのかな?だとすると少し厄介だ。昔のダイバーズウォッチがそんな感じで時々ボタンを押し忘れて潜ることがあったので。
まあ、今の私はパスポート切れとコロナ禍があったためにダイビングをお休み中。すぐ再開する予定もないので、もう少し検討してみようと思います。