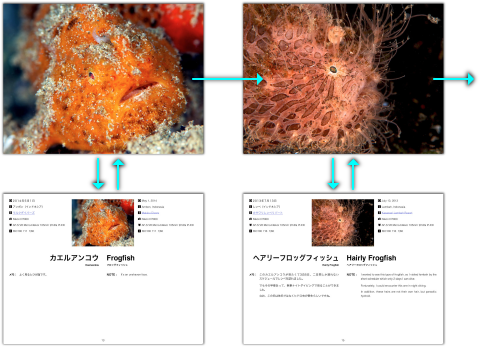
自作の写真集電子書籍『FROGFISH.JP』がようやくKindleでも表示できるようになりました。以前は数ページもめくればiOSのKindleアプリが固まっていたけど、修正後は普通の速度でページをめくれます。
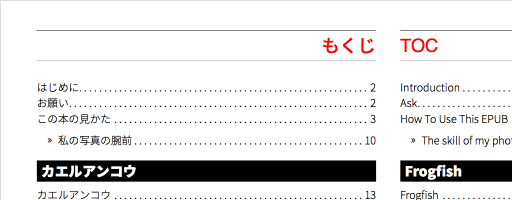
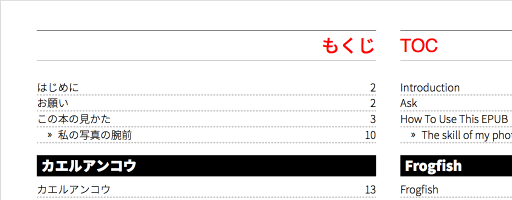
原因は目次。FROGFISH.JPは写真集といいつつ図鑑風な作りなので目次と索引を付けてあります。それらはAdobe InDesignの搭載機能を使って作るのだけど、どうもKindleとの相性が良くないようで。 修正前の目次はこの通り。
紙の本ではいたって普通のフォーマットだと思います。でも、EPUBの拡張子をzipに変えて解凍し、構成ファイルを覗くと目次の構造はこうなっていました。ちなみに「はじめに…..2」だけの抜粋です。
<p class="TOC_プロローグタイトル ParaOverride-1"><a href="TOC-1.xhtml"><span id="_idTextSpan280" class="CharOverride-1" style="position:absolute;top:1200px;left:0px;">はじめに</span><span id="_idTextSpan281" class="CharOverride-1" style="position:absolute;top:1200px;left:1120px;">. </span><span id="_idTextSpan282" class="CharOverride-1" style="position:absolute;top:1200px;left:1252.16px;">. </span><span id="_idTextSpan283" class="CharOverride-1" style="position:absolute;top:1200px;left:1384.31px;">. </span><span id="_idTextSpan284" class="CharOverride-1" style="position:absolute;top:1200px;left:1516.47px;">. </span><span id="_idTextSpan285" class="CharOverride-1" style="position:absolute;top:1200px;left:1648.62px;">. </span><span id="_idTextSpan286" class="CharOverride-1" style="position:absolute;top:1200px;left:1780.78px;">. </span><span id="_idTextSpan287" class="CharOverride-1" style="position:absolute;top:1200px;left:1912.93px;">. </span><span id="_idTextSpan288" class="CharOverride-1" style="position:absolute;top:1200px;left:2045.09px;">. </span><span id="_idTextSpan289" class="CharOverride-1" style="position:absolute;top:1200px;left:2177.25px;">. </span><span id="_idTextSpan290" class="CharOverride-1" style="position:absolute;top:1200px;left:2309.4px;">. </span><span id="_idTextSpan291" class="CharOverride-1" style="position:absolute;top:1200px;left:2441.56px;">. </span><span id="_idTextSpan292" class="CharOverride-1" style="position:absolute;top:1200px;left:2573.71px;">. </span><span id="_idTextSpan293" class="CharOverride-1" style="position:absolute;top:1200px;left:2705.87px;">. </span><span id="_idTextSpan294" class="CharOverride-1" style="position:absolute;top:1200px;left:2838.02px;">. </span><span id="_idTextSpan295" class="CharOverride-1" style="position:absolute;top:1200px;left:2970.18px;">. </span><span id="_idTextSpan296" class="CharOverride-1" style="position:absolute;top:1200px;left:3102.34px;">. </span><span id="_idTextSpan297" class="CharOverride-1" style="position:absolute;top:1200px;left:3234.49px;">. </span><span id="_idTextSpan298" class="CharOverride-1" style="position:absolute;top:1200px;left:3366.65px;">. </span><span id="_idTextSpan299" class="CharOverride-1" style="position:absolute;top:1200px;left:3498.8px;">. </span><span id="_idTextSpan300" class="CharOverride-1" style="position:absolute;top:1200px;left:3630.96px;">. </span><span id="_idTextSpan301" class="CharOverride-1" style="position:absolute;top:1200px;left:3763.12px;">. </span><span id="_idTextSpan302" class="CharOverride-1" style="position:absolute;top:1200px;left:3895.27px;">. </span><span id="_idTextSpan303" class="CharOverride-1" style="position:absolute;top:1200px;left:4027.43px;">. </span><span id="_idTextSpan304" class="CharOverride-1" style="position:absolute;top:1200px;left:4159.58px;">. </span><span id="_idTextSpan305" class="CharOverride-1" style="position:absolute;top:1200px;left:4291.74px;">. </span><span id="_idTextSpan306" class="CharOverride-1" style="position:absolute;top:1200px;left:4423.89px;">. </span><span id="_idTextSpan307" class="CharOverride-1" style="position:absolute;top:1200px;left:4556.05px;">. </span><span id="_idTextSpan308" class="CharOverride-1" style="position:absolute;top:1200px;left:4688.21px;">. </span><span id="_idTextSpan309" class="CharOverride-1" style="position:absolute;top:1200px;left:4820.36px;">. </span><span id="_idTextSpan310" class="CharOverride-1" style="position:absolute;top:1200px;left:4952.52px;">. </span><span id="_idTextSpan311" class="CharOverride-1" style="position:absolute;top:1200px;left:5084.67px;">. </span><span id="_idTextSpan312" class="CharOverride-1" style="position:absolute;top:1200px;left:5216.83px;">. </span><span id="_idTextSpan313" class="CharOverride-1" style="position:absolute;top:1200px;left:5348.98px;">. </span><span id="_idTextSpan314" class="CharOverride-1" style="position:absolute;top:1200px;left:5481.14px;">. </span><span id="_idTextSpan315" class="CharOverride-1" style="position:absolute;top:1200px;left:5613.3px;">. </span><span id="_idTextSpan316" class="CharOverride-1" style="position:absolute;top:1200px;left:5745.45px;">. </span><span id="_idTextSpan317" class="CharOverride-1" style="position:absolute;top:1200px;left:5877.61px;">. </span><span id="_idTextSpan318" class="CharOverride-1" style="position:absolute;top:1200px;left:6009.76px;">. </span><span id="_idTextSpan319" class="CharOverride-1" style="position:absolute;top:1200px;left:6141.92px;">. </span><span id="_idTextSpan320" class="CharOverride-1" style="position:absolute;top:1200px;left:6274.07px;">. </span><span id="_idTextSpan321" class="CharOverride-1" style="position:absolute;top:1200px;left:6406.23px;">. </span><span id="_idTextSpan322" class="CharOverride-1" style="position:absolute;top:1200px;left:6538.39px;">. </span><span id="_idTextSpan323" class="CharOverride-1" style="position:absolute;top:1200px;left:6670.54px;">. </span><span id="_idTextSpan324" class="CharOverride-1" style="position:absolute;top:1200px;left:6802.7px;">. </span><span id="_idTextSpan325" class="CharOverride-1" style="position:absolute;top:1200px;left:6934.85px;">. </span><span id="_idTextSpan326" class="CharOverride-1" style="position:absolute;top:1200px;left:7067.01px;">. </span><span id="_idTextSpan327" class="CharOverride-1" style="position:absolute;top:1200px;left:7199.17px;">. </span><span id="_idTextSpan328" class="CharOverride-1" style="position:absolute;top:1200px;left:7331.32px;">. </span><span id="_idTextSpan329" class="CharOverride-1" style="position:absolute;top:1200px;left:7463.48px;">. </span><span id="_idTextSpan330" class="CharOverride-1" style="position:absolute;top:1200px;left:7595.63px;">. </span><span id="_idTextSpan331" class="CharOverride-1" style="position:absolute;top:1200px;left:7727.79px;">. </span><span id="_idTextSpan332" class="CharOverride-1" style="position:absolute;top:1200px;left:7859.94px;">. </span><span id="_idTextSpan333" class="CharOverride-1" style="position:absolute;top:1200px;left:7992.1px;">. </span><span id="_idTextSpan334" class="CharOverride-1" style="position:absolute;top:1200px;left:8124.26px;">. </span><span id="_idTextSpan335" class="CharOverride-1" style="position:absolute;top:1200px;left:8256.41px;">. </span><span id="_idTextSpan336" class="CharOverride-1" style="position:absolute;top:1200px;left:8388.57px;">. </span><span id="_idTextSpan337" class="CharOverride-1" style="position:absolute;top:1200px;left:8520.72px;">. </span><span id="_idTextSpan338" class="CharOverride-1" style="position:absolute;top:1200px;left:8652.88px;">. </span><span id="_idTextSpan339" class="目次のノンブル CharOverride-1" style="position:absolute;top:1200px;left:8810.2px;">2</span></a></p>
この通り、目次の要素とページ番号を結ぶ ”.” が一個ずつ<span>タグで囲まれて出力されています。これをKindleアプリが個別に解釈しようとして固まっていたようです。全303ページなのに「13927ページ」と表示されたことがあったので、とんでもない分量の本として扱っていたのでしょう。
そこでこのように修正。
”.” を他の文字に変えても同じことなので代わりに点線のアンダーラインで行を分けることに。これで<span>タグの数を一気に減らせました。
<p class="TOC_プロローグタイトル ParaOverride-1"><a href="TOC-1.xhtml"><span id="_idTextSpan280" class="CharOverride-1" style="position:absolute;top:1200px;left:0px;">はじめに</span><span id="_idTextSpan281" class="CharOverride-1" style="position:absolute;top:1200px;left:1120px;letter-spacing:4.82px;"> </span><span id="_idTextSpan282" class="目次のノンブル CharOverride-1" style="position:absolute;top:1200px;left:8810.2px;">2</span></a></p>
この新方式で作ったEPUBを出品し直すと、無事iPadのKindleアプリでも普通の速度でページめくりができ、閲覧可能になりました。
つまるところAdobeのEPUB出力における妙な仕様にしてやられていたわけで、いかにも冗長なことをしがちなAdobeらしい話。とはいえ同じEPUBでもApple iBooksやGoogle Playブックスでは問題なく表示できるのですよね。
リフロー型のEPUBならともかく固定レイアウトのEPUBではアプリが目次を把握する必要はないのだし、無意味な<span>タグもサラッと表示してくれればいいものを。
この場合、AdobeとAmazon、どちらに改善を望めばいいのだろう。やっぱ両方かな。